
Here's how to create a public calendar on your website that shows when you are busy. For example, mine
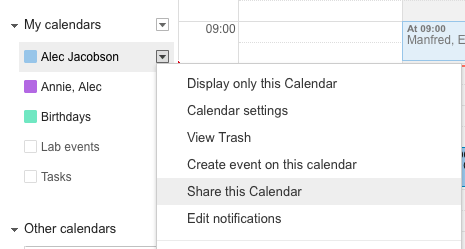
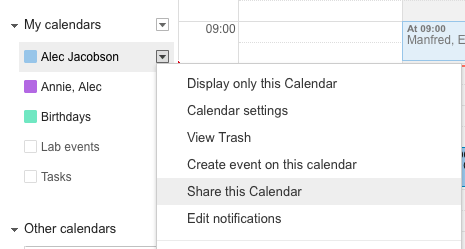
\1. To set up sharing go to your calendar on http://calendar.google.com, select Sharing from the drop down on the left side:

\2. Make sure that it's public but only showing busy:

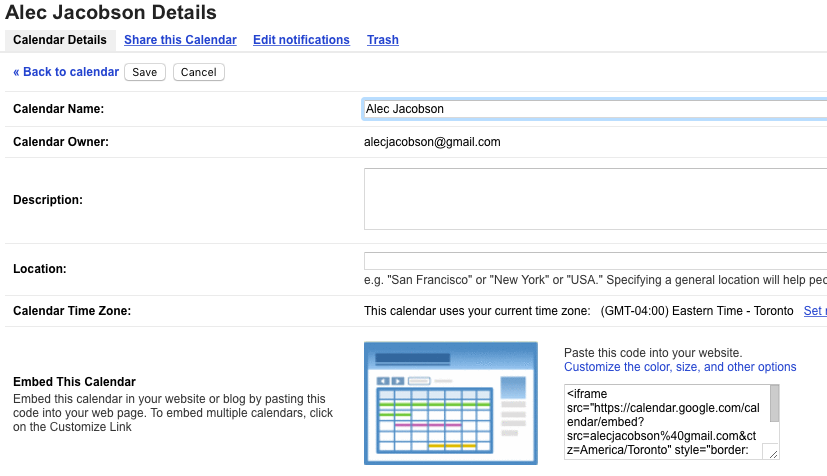
\3. Then go to "Calendar Details", copy the <iframe ... HTML tag:

\4. On your website, create a calendar.html page with the following contents (replacing the <iframe ... tag appropriately):
```
<!DOCTYPE html>
<html>
<head>
<title>Alec's Busy</title>
<style>
html {margin: 0;padding 0;}
body { margin: 0;position:fixed; left:0; width:100%; top:0; height:100%; }
iframe { margin: 0;display: block; width:100%; height:100%; }
</style>
</head>
<body>
<iframe src="https://www.google.com/calendar/embed?title=Alec's%20Busy&showCalendars=0&mode=WEEK&src=alecjacobson%40gmail.com&ctz=local" style=" border-width:0 " width="100%" height="95%" frameborder="0" scrolling="no"></iframe>
</body>
</html>
```
Finally, if you’re logged into your google account and you visit your calendar.html page, you might be freaked out because you see all of your events (instead of busy). But to verify that it’s really hidden, use an “incognito”/private window to see that it just shows “busy”.